24 erreurs de conception qui ruinent votre UX en 2025
Le design d'interfaces doit respecter certaines règles, certaines bonnes pratiques. Sinon ? Gare à vos performances UX (conversion, taux d'engagement, mauvais retours de vos visiteurs, ...).
Il n'y a pas de tests utilisateurs ou d'audit UX sans retours d'éléments à optimiser (plus ou moins importants et nombreux selon les sites / appli).
Alors voici une liste complète d'erreurs que l'on retrouve (encore) trop souvent. Faites l'audit de votre UX design jusqu'au "0 faute".
1) Trop de polices
Il est parfois tentant d'utiliser plusieurs polices pour faire des effets visuels, mais en réalité il est recommandé de ne pas en utiliser plus de deux. Cela garantit une cohérence visuelle, facilite la lecture et permet une hiérarchisation claire des informations. De plus, limiter le nombre de polices optimise les performances en réduisant le temps de chargement. Miser sur deux polices bien choisies, avec des variations (taille, graisse), est suffisant pour un design à la fois fonctionnel et esthétique.
Une police pour les titres et une pour le corps de texte couvrent généralement tous les besoins du projet.
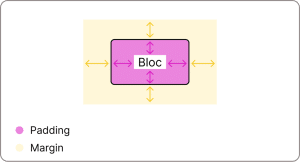
2) Espacements inappropriés
L'espacement en UX design est essentiel pour garantir une expérience utilisateur fluide. Un espacement bien conçu améliore la lisibilité en facilitant la lecture.
Il aide également à structurer les informations, permettant à l'utilisateur de repérer facilement les éléments importants. Trop peu d’espace rend l’interface encombrée, tandis que trop d’espace peut la fragmenter, un juste milieu propre à chaque projet est à trouver. De plus, un bon espacement entre les éléments interactifs évite les erreurs de sélection et rend la navigation plus intuitive.
Par exemple : Il est recommandé de prévoir des Paddings/Marges d'au moins 20 px à 40 px autour des blocs pour éviter une apparence encombrée et améliorer la hiérarchie visuelle.

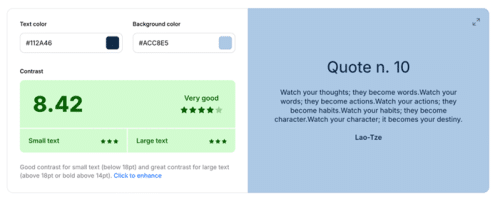
3) Mauvais contrastes
Cette notion est cruciale pour assurer une expérience utilisateur optimale. Un contraste élevé entre le texte et le fond permet de rendre le contenu plus facile à lire, même dans des conditions de faible luminosité.
En matière d'accessibilité, les directives WCAG (Web Content Accessibility Guidelines) préconisent un ratio de contraste d'au moins 4.5:1 pour le texte et les arrière-plans, afin de garantir que tout utilisateur, y compris ceux ayant des problèmes de vision, puisse accéder au contenu facilement. Ignorer ces recommandations peut exclure jusqu’à 20% de la population ayant des déficiences visuelles.
Le contraste aide également à hiérarchiser les informations. Par exemple, un bouton avec un contraste marqué par rapport à son arrière-plan a plus de chances d'être cliqué. Il guide l'utilisateur à repérer rapidement les éléments interactifs essentiels, comme les appels à l’action (CTA).
Un test sur “colourcontrast” ou bien “adobe color” peut vous aider à faire votre choix.
4) Utilisation abusive des couleurs vives
L'utilisation abusive des couleurs vives en UX design peut rendre l'interface visuellement déséquilibrée et fatiguer l'œil, créant ainsi une surcharge visuelle. Cela empêche aussi une structure claire, rendant difficile la distinction entre les éléments importants et secondaires. De plus, cela peut poser des problèmes d'accessibilité, notamment pour les utilisateurs daltoniens (350 millions de personnes dans le monde, selon ColourBlindAwareness.org) . Il est donc préférable de limiter les couleurs vives aux éléments essentiels, comme les boutons d'action, pour améliorer la lisibilité et rendre l'interface plus agréable.
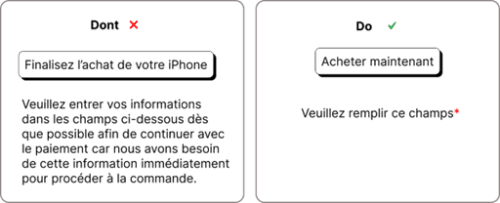
5) Trop de textes explicatifs
Trop de texte explicatif surcharge l'utilisateur et ralentit sa navigation. Les utilisateurs ont tendance à scanner plutôt qu'à lire, avec 79 % des utilisateurs qui préfèrent un contenu concis. Un excès de texte augmente la charge cognitive, rendant l'information plus difficile à digérer. Selon une étude de Nielsen Norman Group, 60 % des utilisateurs quittent une page si le contenu est trop complexe. Il est essentiel de simplifier les informations et d'opter pour des phrases claires et courtes pour améliorer la compréhension et la navigation.
Exemples d’applications:
- Boutons ou CTA : 2 à 4 mots (ex. : "Acheter maintenant").
- Messages d'erreurs ou confirmations : 40 à 60 caractères max (ex. : "Veuillez remplir ce champ").
Paragraphes explicatifs : 40 à 70 caractères par ligne pour faciliter la lecture.
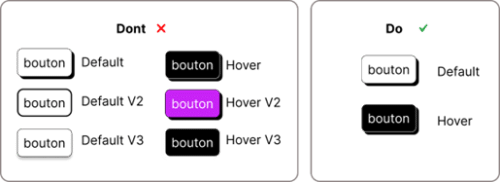
6) Utiliser trop de styles de boutons
Utiliser trop de styles différents de boutons en UI design crée de la confusion visuelle et nuit à la cohérence de l'interface. Cela empêche l'utilisateur de comprendre facilement les priorités et fonctions des boutons. Un design standardisé, avec des boutons cohérents en termes de forme, couleur et taille, permet de faciliter la navigation et d'améliorer l'expérience utilisateur.
7) Pas d’alignement correct
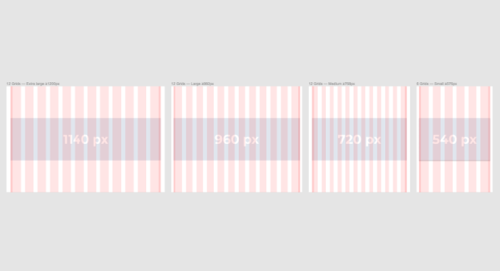
Manque d'alignement. Veillez à ce que tous les éléments soient correctement alignés sur vos pages. L'alignement crée de l'ordre et améliore la lisibilité, ce qui facilite la lecture et donne un aspect plus professionnel à votre site. Pour cela, n'hésitez pas à vous aider de “grilles” lors de votre conception afin de mieux structurer votre page.
8) Choisir des Icônes non intuitives
Choisir des icônes non intuitives nuit à la compréhension immédiate de l'interface et ralentit la navigation. Si les utilisateurs doivent réfléchir ou deviner la signification des icônes, cela augmente la charge cognitive et entraîne des erreurs. Des icônes claires et facilement reconnaissables permettent aux utilisateurs de naviguer plus rapidement et avec plus de confiance.
Attention à ne pas vouloir réinventer la roue ou être trop original : un panier doit ressembler à un panier, l'icône “page d'accueil” à une maison, etc.
Utiliser des styles différents pour les icônes est également déconseillé. Des banques d’icônes uniformes sont disponibles via Google Fonts ou Flaticone.
9) Négliger la taille de police
Utilisez une taille de police lisible sur tous les écrans. Une taille de police mal choisie perturbe la hiérarchisation du contenu. Si les titres, sous-titres et textes principaux ne sont pas clairement différenciés, les utilisateurs risquent de se sentir perdus et de ne pas saisir rapidement l'information clé.
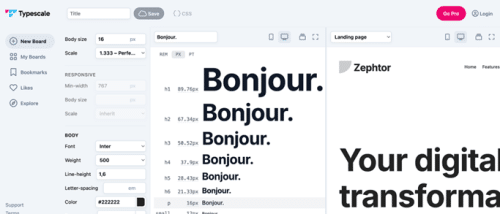
Exemple : La bonne pratique consiste à utiliser une police de 16px pour le corps du texte. Pour les titres, vous devez multiplier par le ratio choisi, par exemple 1.250. Cette valeur de texte courant va définir toute votre échelle de texte.
Pour le texte secondaire, celui-ci peut être légèrement plus petit que le corps du texte, jusqu’à 14px ou même 12px dans de très rares occasions, mais cela doit vraiment s'appliquer uniquement au texte qui n'est pas destiné à être mis en avant, sinon vos utilisateurs n'arriveront tout simplement pas à lire.
Afin de réaliser facilement votre échelle de police, le site https://typescale.com/ est recommandé.
10) Surcharge visuelle
Attention au surplus d’éléments décoratifs : La loi de Hick-Hyman stipule que plus il y a de choix et de distractions, plus il est difficile pour l’utilisateur de prendre une décision. Une interface encombrée surcharge la mémoire de travail et allonge le temps d'interaction.
Lors de la conception, un « test de 5 secondes », consistant à trouver une information en 5 secondes sur une page, peut être réalisé afin d’obtenir rapidement un retour sur la surcharge de votre page.
11) Des images de mauvaises qualités
Utiliser des images de mauvaise qualité en UI design nuit à l'esthétique et à la crédibilité de l'interface, ce qui peut diminuer la confiance des utilisateurs. Des images floues ou pixellisées donnent une impression de manque de professionnalisme.
Il faut également porter un regard sur la dimension des images et sur la possibilité d’interagir avec celles-ci. Par exemple, un zoom sur une photo de vêtement sur un site de e-commerce sera toujours apprécié.
Attention, les images peuvent augmenter le temps de chargement du site, ce qui impacte l'expérience utilisateur et peut entraîner un taux de rebond élevé.
Pour cela, visez un poids maximum de 100 à 200 Ko par image pour garantir un chargement rapide. L'utilisation des outils comme TinyPNG ou ImageOptim pour réduire le poids des images sans sacrifier leur qualité visuelle.
Prendre en compte ce paramètre permettra également de favoriser un site conçu selon le principe de l’écoconception.
12) Incohérence dans l’UX writing
Une incohérence dans l'UX writing peut également se produire. Si vous adoptez un ton formel ou bien au contraire plus familier sur l'ensemble du site, il est important de le maintenir de manière cohérente partout.
Cela peut induire l'utilisateur en erreur, créer de la confusion et un effort cognitif supplémentaire. Une terminologie uniforme est essentielle pour que l'utilisateur comprenne rapidement où il se trouve et ce qu'il doit faire.
Exemple : Si vous utilisez systématiquement "Inscrivez-vous" pour un bouton “A”, ne mettez pas "Je m'inscris" pour un bouton “B”
13) Les Dark patterns
Attention au design qui peuvent (volontairement ou non) tromper et/ou forcer une action pour vos utilisateurs.
Ces derniers sont de plus en plus surveillés par les régulateurs et dénoncés par les utilisateurs eux-mêmes. Une UX transparente et éthique est non seulement un avantage concurrentiel, mais aussi un impératif légal et moral.
Voici une liste de différents dark patterns :
Consentement forcé : Cacher ou minimiser les options pour refuser (par exemple, des boutons de refus invisibles pour les cookies).
Frais ou engagements cachés : Ajouter des coûts ou des abonnements en fin de processus.
Suppression de compte compliquée : Rendre le désabonnement excessivement long.
Manipulation visuelle : Tromper avec des boutons ou des éléments visuels ambigus.
Urgences artificielles : Simuler un compte à rebours pour manipuler l’utilisateur.
14) Temps de chargement trop long
Il a été estimé que le principal facteur de frustration chez les utilisateurs est un temps de chargement excessif. En effet, plus de 39,47 % des visites sur un site web considérées comme frustrantes sont liées à cette lenteur. Pour éviter cela, la première solution consiste à réduire le « poids » de votre site au maximum, principalement en optimisant la taille des images et des vidéos, ainsi qu’en limitant les animations.
Toutefois, si cela n’est pas toujours possible, dans ce cas là, afin de réduire ce facteur de frustration, l'ajout d'un loader indiquant le temps restant avant la fin du chargement peut être une solution efficace. Cependant, il est important de s'assurer que ce loader ne soit pas trop “lourd”, afin de ne pas créer une nouvelle forme de frustration en ralentissant encore davantage le processus.
15) Ignorer le contexte culturel ou linguistique
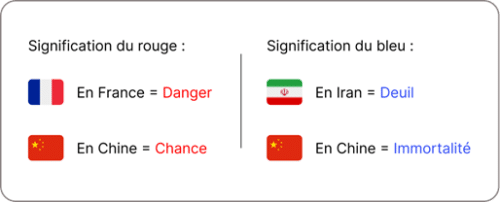
Une interface qui ne tient pas compte des particularités culturelles ou linguistiques peut provoquer des malentendus, comme l'usage inapproprié de couleurs ou symboles mal interprétés. Des traductions imprécises ou non adaptées nuisent également à l'expérience utilisateur. Tester le design avec des utilisateurs locaux est essentiel pour éviter ces erreurs.
16) Pages trop longues
En 2024, le taux de scroll d’un utilisateur sur une page web avoisine les 50 % tout appareil confondu. Toute information en dessous de la moitié de votre page risque de ne pas être perçue par plus de la moitié de vos utilisateurs.
Prenez cela en compte lors de la hiérarchisation et de la disposition des informations importantes, afin que l’utilisateur ne passe pas à côté d’informations essentielles.
17) Trop de choix dans un menu ou trop de choix tout court
Trop de choix peut paralyser l'utilisateur. Simplifiez les options pour rendre la navigation plus fluide et éviter la surcharge cognitive.
Règle des 7±2 : Selon la psychologie cognitive, les utilisateurs peuvent gérer efficacement entre 5 et 9 options. Au-delà, il devient difficile de comparer ou de prendre une décision rapide
18) Ne pas penser accessibilité
97% des sites ne sont pas accessibles en 2024. Selon l'OMS environ 15 % de la population mondiale (soit plus d'un milliard de personnes) vit avec un handicap selon l'OMS. Ignorer l'accessibilité exclut une part importante des utilisateurs potentiels.
Afin de pallier ce problème, de bonnes pratiques doivent être mises en place.
- Contrastes optimisés : Assurez un contraste suffisant (minimum 4.5:1) entre le texte et l’arrière-plan pour améliorer la lisibilité.
- Navigation simplifiée : Rendez votre site utilisable au clavier et accessible aux lecteurs d’écran.
- Textes alternatifs : Fournissez des descriptions pour les images et vidéos via des balises alt et des transcriptions.
- Tests réguliers : Effectuez des audits avec des outils (Wave, Lighthouse) et testez avec des utilisateurs en situation de handicap.
19) Ne pas utiliser de retours visuels
Le feedback envers l’utilisateur est primordial : vos boutons doivent être visuellement interactifs pour valider le principe action → réaction, essentiel à la compréhension d’un parcours.
Ne pas utiliser de retours visuels laisse l'utilisateur dans l'incertitude. Les retours visuels confirment qu'une interaction est possible ou qu’une action a été prise en compte, ce qui est essentiel pour éviter la frustration.
Par exemple, un bouton qui change de couleur lorsqu'on passe la souris dessus, ou bien un texte confirmant, par exemple, l'envoi d'un formulaire, rassure l'utilisateur qu'il a bien interagi avec le système.
Sans ces retours, l'utilisateur peut douter de ses actions et abandonner, ce qui nuit à l'expérience et à la conversion. Les retours visuels augmentent la confiance et réduisent les erreurs.
20) Éléments interactifs trop petits
Des éléments interactifs trop petits ou mal dimensionnés rendent la navigation difficile. Assurez-vous qu'ils soient suffisamment grands pour être facilement cliqués, offrant ainsi une meilleure expérience utilisateur.
Cette attention doit être encore plus poussée sur mobile.
La taille recommandée pour une icône conviviale est de 48px. Si l’icône doit être réduite, il est nécessaire de prévoir une zone de sécurité pour que la surface cliquable atteigne au minimum cette taille.
21) Ne pas concevoir Mobile First
En 2024, à l’échelle mondiale, environ 69 % des recherches effectuées sur Internet sont mobiles. Ne pas prendre en compte cette donnée vous desservira auprès de la majorité de vos utilisateurs.
Si, lors du projet de conception, deux interfaces (desktop et mobile) sont prévues, il est recommandé de commencer par l’interface mobile.
De plus, récemment, les sites "mobile first" sont une bonne pratique en termes de SEO.
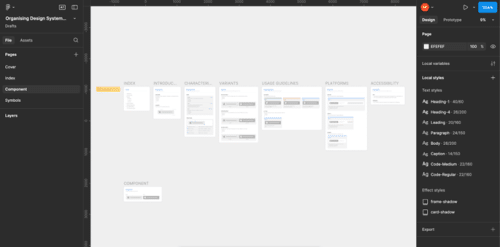
22) Ne pas créer, utiliser et mettre à jour un design system
Une des pratiques les plus importantes concerne l’utilisation d’un design system. Ignorer un design system ou ne pas le mettre à jour entraîne souvent des incohérences et complique la collaboration entre les différents membres du projet.
L’utilisation des variables dans des outils tels que Figma est à privilégier afin de bien référencer les différents styles et les rendre accessibles rapidement.
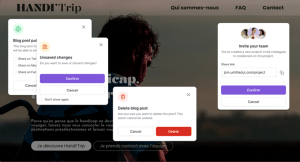
23) Trop de pop-up
L’ajout de pop-ups est fréquemment utilisé, mais en réalité, c’est une fausse bonne idée.
Elles sont souvent employées à tort, pour tout et n’importe quoi, en pensant qu’elles facilitent la hiérarchisation ou réduisent artificiellement le nombre de pages parcourues par l’utilisateur.
Cependant, les pop-ups fréquents perturbent l’expérience utilisateur et, par cette surcharge, vont à l’encontre de l’objectif initial : focaliser l’attention et encourager l’engagement. Limitez leur usage et assurez-vous qu’elles apportent une réelle valeur ajoutée.
24) Ne pas réaliser de test utilisateur
Ne pas réaliser de tests utilisateurs en conception est une grave erreur. Sans ces tests, vous risquez de manquer des problèmes d'ergonomie et de désaligner votre produit des besoins réels des utilisateurs. En testant dès le début, vous améliorez l'expérience utilisateur et réduisez les coûts de correction. Les tests utilisateurs augmentent la satisfaction et garantissent le succès du produit en le rendant plus efficace et intuitif.
Conclusion
La conception d'un site ou d'une application mobile repose sur l'équilibre entre l'esthétique, la convivialité et les objectifs de l'utilisateur. Ces 24 erreurs courantes servent de rappel que les détails comptent : qu'il s'agisse d'une navigation confuse, de performances lentes ou d'un manque de feedback visuel, chaque faux pas peut dégrader l'expérience utilisateur. Il faut une optimisation continue sur l'ergonomie, le graphisme, les contenus, ...
Pour éviter ces erreurs, il est essentiel de toujours adopter une approche centrée sur l'utilisateur, de tester régulièrement avec des scénarios réalistes et de privilégier la simplicité. En reconnaissant et en corrigeant ces pièges potentiels, les designers et développeurs peuvent créer des interfaces non seulement fonctionnelles, mais aussi mémorables et engageantes.
En résumé, comprendre et éviter ces erreurs est un pas crucial vers des expériences numériques de qualité qui répondent aux attentes des utilisateurs tout en soutenant les objectifs commerciaux.
A lire : Découvrez d'autres astuces et conseils sur l'UX et les tests utilisateurs