Audit UX : guide complet pour optimiser votre site internet / app mobile
Sommaire :
L'audit UX (également appelé audit ergonomique ou audit de l'expérience utilisateur) d'un site web ou d'une application est une étape cruciale pour évaluer la convivialité, l'expérience utilisateur et l'efficacité des parcours. Cela permet d'identifier les problèmes potentiels sur l'ergonomie, le design, les contenus, ...
Cette méthodologie UX design est assez rapide à mettre en place et assez peu coûteuse. Toutes les interfaces devraient être auditées. Que ce soit un site e-commerce, e-business, institutionnel, une application mobile, un intranet, un logiciel, une borne... Et à n'importe quel moment ! Il est en effet possible d'auditer des maquettes, un prototype, une pré-prod, un site en ligne pour préparer une refonte ou pour l'optimiser.
Dans cet article, nous vous présenterons un guide complet pour réaliser un audit UX des interactions homme-machine, en fournissant des conseils et des étapes détaillées pour mener à bien cette tâche importante en s'appuyant sur le regard d'experts, avec une approche user centric et de la data.
Comment faire un audit UX ?
a) Préparation de l'audit UX
Avant de commencer à décortiquer le site ou l'application, il faut cadrer car chaque audit doit se préparer de manière personnalisée ou faire appel à un spécialiste en ergonomie pour obtenir des conseils. Il est donc important de réfléchir avant à :
- Définir le ou les objectifs des interfaces à auditer. Quelle(s) action(s) souhaitez-vous que les utilisateurs fassent ? Il y a plusieurs objectifs possibles : trouver des informations, rester sur votre plateforme, acheter, remplir un formulaire, diminuer le taux de rebond...
- Définir le public cible : Identifiez le public cible du site web et tenez compte de ses besoins, de ses attentes et de ses préférences lors de l'audit. Cela vous aidera à évaluer l'adéquation de l'expérience utilisateur par rapport aux utilisateurs réels.
- Définir les objectifs de l'audit : Avant de commencer l'audit, identifiez les objectifs spécifiques que vous souhaitez atteindre. Cela peut inclure l'identification des problèmes de navigation, d'accessibilité, de cohérence visuelle, etc. sur quel(s) device(s) ? mobile et/ou desktop
b) Évaluation de l'expérience utilisateur
Voici quelques exemples d’éléments UX/UI à analyser :
- Analyse de la structure de l'information : Évaluez la structure de l'information du site web, y compris l'organisation du contenu, les menus de navigation, les catégories, etc. Vérifiez si l'architecture de l'information est intuitive et si elle permet aux utilisateurs de trouver facilement les informations recherchées.
- Évaluation de la navigation : Testez la navigation du site web en simulant des parcours d'utilisateurs typiques. Vérifiez si la navigation est cohérente, si les liens fonctionnent correctement et si les menus sont faciles à utiliser. Identifiez les éventuelles difficultés de navigation et proposez des solutions pour les améliorer.
- Analyse de l'accessibilité : Vérifiez si le site web est accessible à tous les utilisateurs, y compris ceux ayant des limitations physiques ou sensorielles. Évaluez l'utilisation de couleurs contrastées, l'adaptabilité aux lecteurs d'écran, les descriptions alternatives pour les images, etc.
- Évaluation de la convivialité : Évaluez l'interface utilisateur du site web en termes de convivialité et d'utilisabilité. Testez l'efficacité des formulaires, des boutons d'action, des menus déroulants, etc. Identifiez les obstacles potentiels à la convivialité et proposez des améliorations pour les résoudre.
- Évaluation de la cohérence visuelle : Analysez la cohérence visuelle du site web en termes de design, de couleurs, de typographie, de style d'images, etc. Vérifiez si les éléments visuels sont alignés avec l'identité de la marque et si le design est attrayant et engageant pour les utilisateurs.
- Analyse du wording : Analysez les contenus textes sur vos parcours. Vérifiez s’ils sont clairs, s’ils correspondent aux termes utilisés par votre cible, s’il manque du contenu recherché par vos utilisateurs, si le ton est cohérent sur l’ensemble des parcours…
Vous trouverez des questions concrètes dans notre article : 25 exemples de questions à poser lors d’un test utilisateur
Les différents types d'audits UX ?
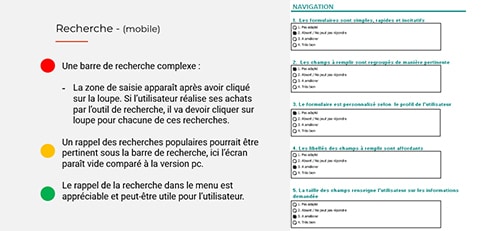
a) Les grilles d'évaluations ergonomiques
Il existe des grilles établies par chercheurs UX reconnus comme Nielsen. Les évaluations qui sont peut-être les plus connues sont les critères de Bastien et Scapin, également connus sous le nom de critères ergonomiques de Bastien et Scapin. C'est une une liste de critères d'évaluation de l'ergonomie et de la convivialité d'une interface utilisateur, y compris les sites internet. Ils ont été développés par Jean-Claude Bastien et Dominique Scapin dans les années 1990.
Voici une brève description des principaux critères de Bastien et Scapin :
- Compréhensibilité : Ce critère évalue dans quelle mesure les utilisateurs peuvent comprendre l'interface et les informations présentées sur le site web. Cela inclut la clarté du langage utilisé, la cohérence des termes et des concepts, ainsi que la pertinence des informations fournies.
- Utilisabilité : Ce critère se concentre sur la facilité d'utilisation de l'interface. Il évalue la simplicité des actions requises pour accomplir une tâche, la clarté des instructions fournies et la facilité de navigation à travers le site web.
- Apprentissage : Ce critère concerne la facilité avec laquelle les utilisateurs peuvent apprendre à utiliser le site web. Il évalue la facilité d'apprentissage des fonctionnalités, la disponibilité des aides à l'apprentissage (tutoriels, guides, etc.) et la facilité de mémorisation des actions.
- Mémorabilité : Ce critère évalue la facilité avec laquelle les utilisateurs peuvent se souvenir de la façon d'utiliser le site web après une période d'inactivité. Il concerne la persistance des connaissances acquises et la facilité de rappel des actions précédemment réalisées.
- Erreurs : Ce critère évalue la fréquence et la gravité des erreurs commises par les utilisateurs lors de l'utilisation du site web. Il concerne la prévention des erreurs, la clarté des messages d'erreur et la facilité de récupération en cas d'erreur.
- Satisfaction : Ce critère mesure la satisfaction globale des utilisateurs lors de l'utilisation du site web. Il prend en compte l'esthétique de l'interface, l'agrément d'utilisation et la perception générale de l'expérience utilisateur.
Il est important de noter que ces critères ne sont pas exhaustifs et qu'ils peuvent varier en fonction du contexte et des spécificités du site web. Ils servent de base pour évaluer la qualité de l'ergonomie et de la convivialité d'un site web, et peuvent être adaptés en fonction des besoins et des objectifs spécifiques de l'audit.
b) Les tests utilisateurs
Parmi les différentes méthodes d'évaluation, les tests utilisateurs (ou test d'usabilité) occupent une place essentielle. Cette méthodologie user centric peut être faite de plusieurs manières : les tests avec modérateur (en présentiel ou à distance) ou sans modérateur via des plateformes telles que UserlynX. Avec une approche qualitative ou quantitative (ou les 2), il est indispensable d’observer et d’interroger des personnes de sa cible pour mesurer et améliorer son expérience client. De manière plus spécifique nous avons partagé un article si vous souhaitez suivre une démarche afin d'ameliorer votre taux de conversion.
Il est même possible d’utiliser l’eye tracking sur ses testeurs pour auditer de manière scientifique l’ergonomie de ses parcours, afin d’identifier ce qu’ils voient ou non, dans quel ordre, au bout de combien de temps…
Découvrez comment optiliser vos interfaces avec l’eye tracking avec cette vidéo :
Pourquoi les tests utilisateurs sont essentiels dans un audit UX :
- Compréhension des besoins des utilisateurs : Les tests utilisateurs permettent de recueillir des feedbacks directs des utilisateurs réels. Cela aide à comprendre leurs besoins, leurs attentes et leurs comportements lors de l'utilisation du site internet, ce qui permet d'adapter l'expérience utilisateur en conséquence.
- Identification des problèmes d'utilisabilité : Les tests utilisateurs révèlent les problèmes d'utilisabilité auxquels les utilisateurs sont confrontés lors de l'interaction avec le site web. Ils permettent de détecter les obstacles, les confusions et les difficultés qui peuvent nuire à l'expérience utilisateur et d'apporter les ajustements nécessaires.
- Validation des hypothèses de conception : Les tests utilisateurs aident à valider ou à invalider les hypothèses de conception. Ils permettent de vérifier si les choix de conception, les flux de navigation et les fonctionnalités répondent aux attentes des utilisateurs et s'ils sont réellement efficaces pour atteindre les objectifs visés.
- Optimisation continue : Les tests utilisateurs fournissent des informations précieuses pour l'optimisation continue de l'expérience utilisateur. Ils permettent d'identifier les opportunités d'amélioration, de prioriser les problèmes à résoudre et d'itérer sur la conception pour offrir une navigation toujours plus performante.
Les étapes clés pour réaliser des tests utilisateurs dans un audit UX :
- Définir les objectifs des tests : Identifiez clairement les objectifs spécifiques des tests utilisateurs. Quelles questions souhaitez-vous répondre ? Quels aspects de l'expérience utilisateur souhaitez-vous évaluer ? Cela vous aidera à orienter vos tests et à recueillir des données pertinentes.
- Recruter les participants : Sélectionnez un groupe représentatif d'utilisateurs cibles pour participer aux tests. Définissez des critères spécifiques pour le recrutement, tels que l'âge, le sexe, le niveau d'expérience, etc. Vous pouvez utiliser des plateformes en ligne, des groupes de discussion ou des enquêtes pour trouver des participants adéquats.
- Concevoir le protocole de test : Créez des scénarios réalistes qui guideront les participants tout au long des tests. Définissez des tâches claires et spécifiques à accomplir afin de simuler des situations réelles d'utilisation du site web. Veillez à ce que les scénarios couvrent différents aspects de l'expérience utilisateur.
- Réaliser les tests : Organisez les sessions de test avec les participants sélectionnés. Veillez à ce que les conditions de test soient calmes et sans distractions. Utilisez des outils d'enregistrement vidéo et de suivi oculaire (eye tracking) pour capturer les interactions et les réactions des participants pendant les tests.
c) L'audit UX analytics
L'audit UX analytics consiste à évaluer comment les visiteurs interagissent avec votre site web, en identifiant les points de friction, les obstacles à la conversion et les opportunités d'amélioration.
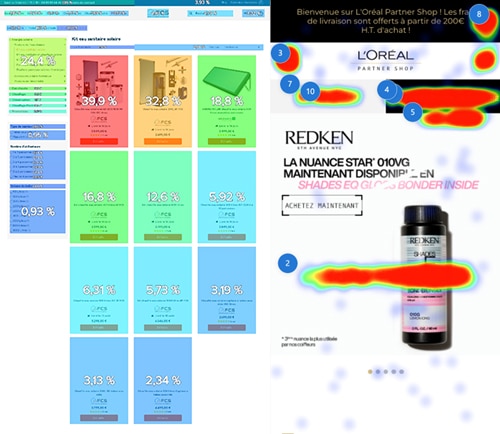
Le mouse tracking est une méthode d'analyse qui enregistre les mouvements et les clics de la souris des utilisateurs pendant qu'ils naviguent sur votre site web. Cela permet d'obtenir une vision en temps réel de leur comportement, de leurs parcours et des zones chaudes de votre site. Ces données fournissent des informations précieuses pour identifier les éléments qui attirent l'attention, les sections négligées et les frictions potentielles.
L'audit UX avec mouse tracking révèle les zones où les utilisateurs rencontrent des difficultés. Vous pouvez identifier les éléments sur lesquels les visiteurs hésitent à cliquer, les pages où ils abandonnent le plus souvent et les formulaires qui sont abandonnés avant d'être soumis.
Comment réaliser un audit UX analytics :
- Choix de l'Outil : Sélectionnez un outil de mouse tracking adapté à vos besoins. Il en existe plusieurs sur le marché, comme par exemple : Clarity, Crazy Egg, Hotjar, Content Square, ...
- Intégration de l'Outil et personnalisation : Intégrez le code de suivi de l'outil choisi sur toutes les pages de votre site et personnaliser la collecte avec des évènements afin de mieux cibler les actions réalisées
- Collecte des Données : Laissez l'outil collecter les données pendant une période significative pour obtenir une vue complète du comportement des utilisateurs.
- Analyse des Données : Utilisez les rapports générés par l'outil pour analyser les mouvements de souris, les clics et les comportements des utilisateurs. Vous optenez des heatmaps des cliques, des scroll ainsi que des vidéo des sessions anonymisées pour analyser votre projet.
Audit UX : guide accessible et complet bit.ly/45jYIFB #TestezSmart #UX #ROI #conversion Share on X
Analyse des résultats et recommandations
a) Les étapes à suivre
- Analyse des données collectées : Analysez les données collectées lors de l'audit UX, y compris les observations, les enregistrements vidéo, les questionnaires, etc. Identifiez les tendances, les problèmes récurrents, les points de friction et les points forts de l'expérience utilisateur. L'analyse des données doit se faire via les grilles d'évaluation utilisée, des verbatim et des actions réalisées (ou non) par des utilisateurs.
- Priorisation des problèmes : Classez les problèmes identifiés par ordre de priorité en fonction de leur impact sur l'expérience utilisateur. Identifiez les problèmes les plus critiques qui nécessitent une attention immédiate et proposez des solutions pour les résoudre.
- Recommandations d'amélioration : Fournissez des recommandations spécifiques pour améliorer l'expérience utilisateur du site web. Ces recommandations peuvent inclure des ajustements de conception, des modifications de la navigation, l'optimisation des performances, etc. Assurez-vous d'expliquer clairement les bénéfices potentiels de chaque recommandation. Priorisez les problèmes identifiés en fonction de leur impact et de leur faisabilité, et proposez des solutions concrètes pour les résoudre. Un benchmark peut également aider à trouver des solutions à mettre en place.
- Suivi des améliorations : Suivez la mise en œuvre des recommandations d'amélioration et évaluez leur impact sur l'expérience utilisateur. Utilisez des outils d'analyse pour mesurer les changements de performances et recueillez les feedbacks des utilisateurs pour évaluer leur satisfaction. Suivez régulièrement des kpi qui répondent à vos objectifs (taux de conversion, durée de visite, ...)
- Itérations continues : L'audit UX d'un site web est un processus continu. Répétez cela régulièrement pour vous assurer que les améliorations apportées ont un impact positif et pour identifier de nouveaux problèmes potentiels. Cela vous permettra d'optimiser en permanence l'expérience utilisateur du site web.
Conclusion
L'audit UX est essentiel pour identifier les problèmes d'expérience utilisateur et pour améliorer la convivialité et la satisfaction des utilisateurs.
Une expérience utilisateur fluide et satisfaisante non seulement retient les visiteurs, mais elle renforce également votre crédibilité et fidélise les clients. Cela a un impact direct sur votre taux de rebond, votre taux de conversion et, par conséquent, sur votre classement dans les résultats de recherche (UX + SEO = SXO).
N'oubliez pas de mesurer régulièrement l'expérience utilisateur et d'apporter des ajustements continus pour offrir une expérience optimale à vos utilisateurs. Cet état des lieux UX devrait être à renouveler régulièrement et idéalement par un œil expert et externe à la conception des parcours.
A lire : Découvrez d'autres astuces et conseils sur l'UX et les tests utilisateurs