Lois UX et règles ergonomiques
Décryptage des termes indispensables
Sommaire :
Introduction
L'expérience utilisateur repose sur un ensemble de principes et de lois qui guident la conception et l'interaction avec les interfaces. En explorant diverses lois, théorèmes et principes, nous plongeons dans un univers où la psychologie cognitive façonne notre perception et notre comportement face aux interfaces. Décortiquons ces termes qui sculptent nos expériences digitales pour une immersion optimale dans le monde de l'UX.
Effet Zeigarnik
Inciter à accomplir une action
Contexte de l'effet Zeigarnik :
Nous avons tendance à nous souvenir plus facilement des tâches inachevées plutôt que de celles qui ont été achevé. Une tâche inachevée engendre un stress mental persistant. Ce qui mène au désir de les achever pour réduire la tension cognitive qu'elles génèrent.
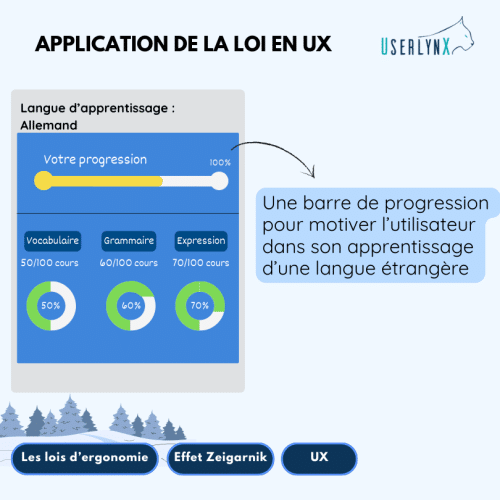
Exemple de l'effet Zeigarnik :
Effet de position sérielle
L’importance de l’ordre des éléments
Contexte de l'effet de position sérielle :
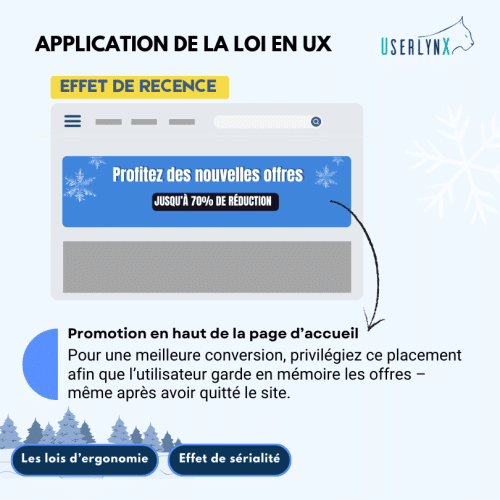
Phénomène cognitif qui se manifeste par une meilleure mémorisation des éléments en fonction de l’ordre : Les éléments situés au début (effet de primauté) et à la fin d'une série (effet de recence) sont mieux mémorisés, tandis que ceux du milieu sont plus facilement oubliés.
Exemple effet de primauté :
Loi de Fitts
La science du design d’interaction
Contexte de la loi de Fitts:
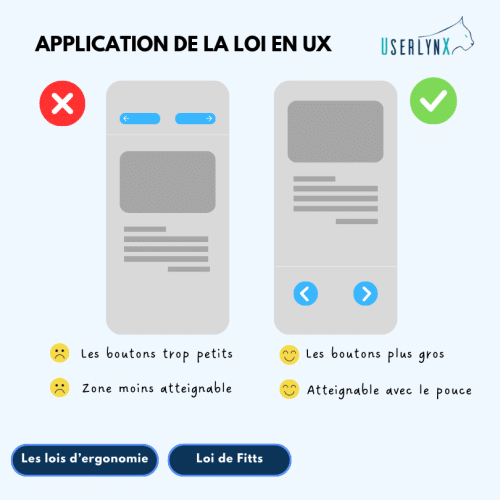
Le temps nécessaire pour atteindre une cible dépend à la fois de la distance à parcourir et de la taille de la cible. En général, plus la cible est proche ou grande, plus l'interaction est rapide et facile pour l'utilisateur.
Exemple de la loi de Fitts :
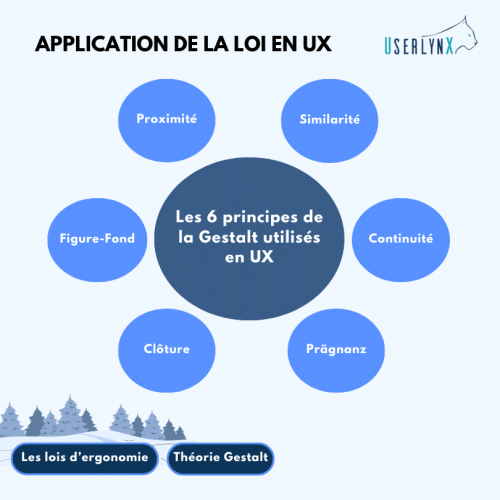
Théorie Gestalt
Approche de la psychologie cognitive sur notre perception et la compréhension des formes
Contexte de la théorie de Gestalt :
Théorie développée au début du 20e siècle en Allemagne. Approche psychologique qui postule que notre cerveau a une tendance à percevoir des objets et des formes de manière globale plutôt que comme des éléments isolés. Pour l'UX, cette théorie a facilité l'application de règles de conception visant à améliorer la manière dont les utilisateurs perçoivent et interagissent avec les interfaces.
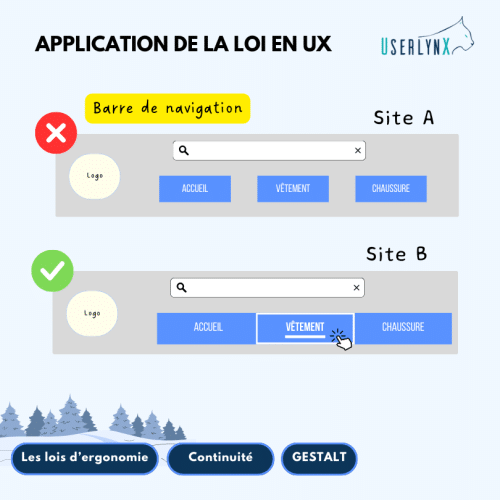
Exemple de la théorie de Gestalt :
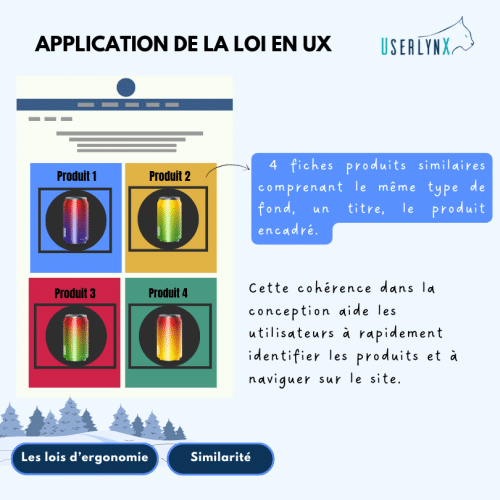
Loi de similarité
Faciliter notre perception avec des traits communs
Contexte de la loi de similarité :
Les éléments visuels qui partagent les mêmes caractéristiques (forme, couleur, taille, orientation) ont tendance à être perçus comme faisant partie d'un même groupe ou d'une même unité, même s'ils sont séparés. Si notre cerveau ne parvient pas à regrouper des éléments en raison de la distance (loi de proximité), il cherche alors à identifier ceux qui présentent des similitudes
Exemple de la loi de similarité :
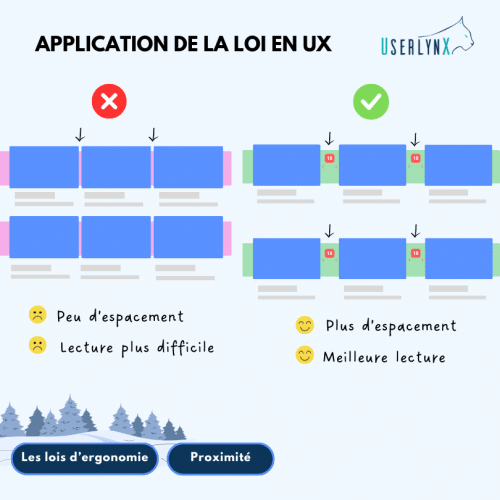
Loi de proximité
La disposition visuelle pour une lecture cohérente
Contexte de la loi de proximité :
Les éléments visuels qui sont proches les uns des autres sont perçus comme faisant partie d'un groupe ou d'une unité. La relation que nous percevons entre les objets dépend de leur proximité spatiale.
Exemple de la loi de proximité :
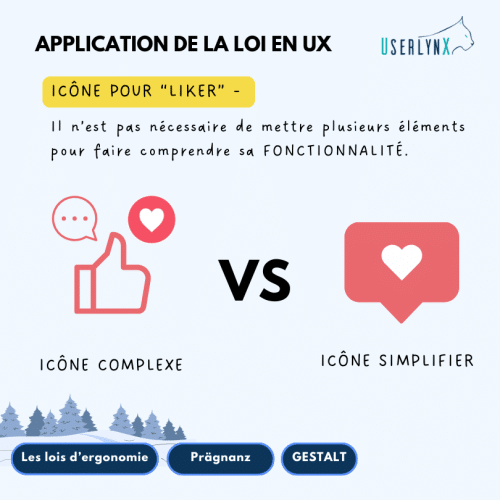
Loi de Prägnanz
Supprimer les éléments inutiles pour simplifier la lecture
Contexte de la loi de Prägnanz :
Appelée également “loi de simplicité”. Notre cerveau traite naturellement les formes en les simplifiant. Plus les formes sont simples mieux elles sont mémorisées. Ce réflexe de survie permet à l’utilisateur de ne pas surcharger son cortex cérébral avec des infos inutiles ou superflues.
Exemple de la loi de Prägnanz :
Loi de continuité
Faciliter la trajectoire visuelle de l’oeil humain
Contexte de la loi de continuité :
On a tendance à percevoir des éléments alignés comme faisant partie d'une séquence continue plutôt que comme des parties distinctes. Ce principe veut que les éléments présents dans une ligne ou une courbe soient perçus comme étant liés, contrairement aux éléments non présents dans une ligne ou une courbe.
Exemple de la loi de continuité :
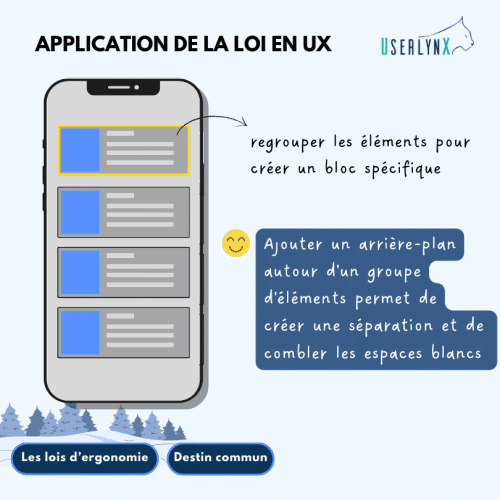
Destin commun
Délimiter pour une lecture visuelle efficace
Contexte du principe de destin commun :
Un principe étroitement lié à la loi de proximité. Lorsque des objets sont situés dans la même région fermée, nous les percevons comme étant regroupés. Ainsi, les éléments partageant une zone avec une frontière bien définie sont perçus comme étant regroupés. Il est courant d’utiliser des bordures ou des barrières visuelles pour montrer qu'il y a une séparation entre des groupes d'objets.
Exemple du principe de destin commun :
Loi du point de focal
Attirer l’oeil pour déclencher une action
Contexte de la loi du point de focal :
Dans un ensemble d'éléments visuels, l'attention de l'observateur est naturellement attirée vers un point particulier, généralement en raison de caractéristiques distinctives telles que la couleur, la taille, la forme etc... Ce principe est notamment très utilisé pour nous aider à identifier rapidement les points importants d’un environnement inconnu.
Exemple de la loi du point de focal :
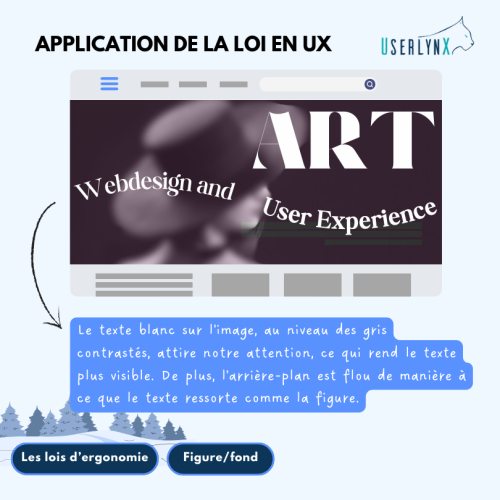
Loi de Figure-fond
Éviter les confusions entre le contenu et le contenant
Contexte de la loi de figure-fond :
Elle montre que lorsque vous regardez une image, vous ne percevez pas simplement un ensemble d'éléments isolés, mais plutôt une composition significative où les parties distinctes (la figure) sont mises en évidence par rapport à leur contexte environnant (le fond).
Exemple de la loi de figure-fond:
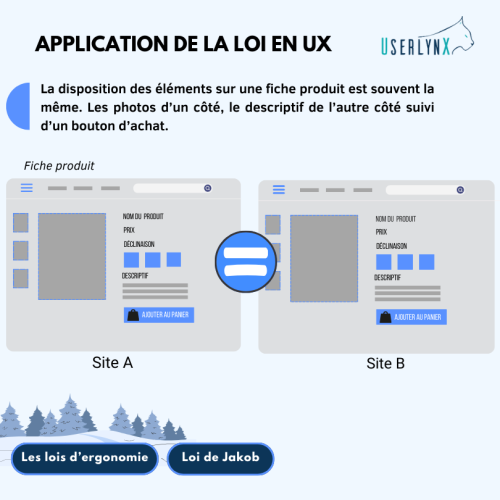
La loi de Jakob
Offrir une expérience d’utilisation similaire à la concurrence
Contexte de la loi de Jakob:
"Les utilisateurs passent la plupart de leur temps sur d'autres sites que le vôtre." Par conséquent, il est essentiel de suivre des normes et des conventions acceptées et reconnues par les utilisateurs pour assurer une expérience familière et intuitive.
Exemple de la loi de Jakob :
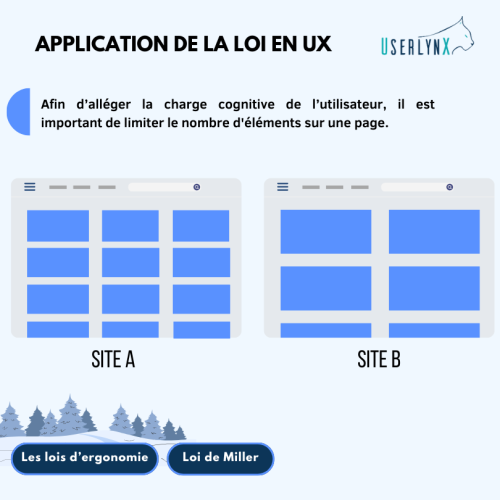
La loi de Miller
La capacité limitée de mémorisation
Contexte de la loi de Miller:
Formulée par le psychologue cognitif George A. Miller, cette loi est est souvent résumée par l'expression : "la magie du nombre sept, plus ou moins deux". En d'autres termes, les individus peuvent généralement retenir efficacement entre cinq et neuf éléments d'information à la fois.
Exemple de la loi de Miller :
Loi de Hick-Hyman
La psychologie de la prise de décision
Contexte de la loi de Hick-Hyman :
Elle souligne l'importance de la simplicité et de la réduction des choix. Le temps nécessaire pour prendre une décision augmente proportionnellement au nombre d'options disponibles. En d'autres termes, plus il y a d'options parmi lesquelles choisir, plus il faut de temps pour prendre une décision.
Exemple de la loi de Hick-Hyman :
Loi de Fogg
Inciter un engagement positif et des interactions réussies
Contexte de la loi de Fogg :
Créé par le chercheur en psychologie du comportement B.J. Fogg, ce modèle énonce que le comportement d'une personne dépend de trois éléments : la motivation, la capacité et le déclencheur.En combinant ces trois éléments, il est possible de créer des expériences pour maximiser les chances que les utilisateurs adoptent le comportement souhaité.
Exemple de la loi de Fogg :
Conclusion
En intégrant ces principes ergonomiques dans la conception, nous créons des interfaces intuitives et engageantes, répondant aux besoins profonds de nos utilisateurs. Souvenons-nous que derrière chaque clic se cache un ensemble de principes psychologiques, formant le socle invisible mais essentiel de notre navigation digitale. de l'expérience utilisateur proposée.
A lire : Découvrez d'autres astuces et conseils sur l'UX et les tests utilisateurs