9 excellents outils UX à fort potentiel pour réussir vos projets en 2025
Comme tout métier, l’UX designer doit s’équiper d’outils performants pour réussir ses missions de design d’expérience et d’étude / test utilisateur pour réussir une conception, une refonte ou des optimisations.
Les outils UX (expérience utilisateur) sont des logiciels ou des plateformes conçus pour aider les professionnels de l'UX à concevoir, tester et améliorer l'expérience utilisateur des sites Web et des applications. D’autres sont utilisés pour comprendre comment les utilisateurs interagissent avec les interfaces mais aussi pour identifier les points forts et les points faibles de l'expérience utilisateur.
Nous avons donc classé les plateformes UX en 3 catégories :
- Cadrage : étude et test
- Conception UX / UI (wireframes + maquettes graphiques)
- Suivi et optimisations
Il existe de nombreux outils UX différents sur le marché, chacun offrant des fonctionnalités et des avantages spécifiques. Voici quelques exemples d’outils que nous avons sélectionnés et que nous recommandons. De plus en plus d'outil intègre l'IA même s'il faut encore que l'humain s'en mêle pour un résultat vraiment adapté (lire : le guide IA et UX).
(Pour information, il s’agit d’outils que nous utilisons régulièrement et que nous connaissons très bien. Ces outils UX ont, selon nous, les meilleurs rapports qualité/prix pour une démarche centrée utilisateur valable pour les free, les start-up ainsi que pour les grands groupes)
Les outils de cadrage : étude et test utilisateur
Optimal Workshop

Utilisation de la technique de tri de carte - optimal workshop
Optimal Workshop est un outil qui permet de concevoir, de mener et d'analyser des recherches utilisateurs. Avant de concevoir, il est important de travailler l’architecture et de hiérarchiser correctement les informations, les services/produits, les fonctionnalités…
L'outil offre plusieurs fonctionnalités, notamment :
- Tri de cartes (card sorting) : Permet aux utilisateurs de trier des cartes contenant des informations pour évaluer l'organisation et la facilité de navigation d'un site web ou d’une application. Identifiez les modèles mentaux de vos utilisateurs pour concevoir une architecture d’informations performantes.
- Tree Testing : Permet aux utilisateurs de tester l'arborescence de navigation d'un site web en mesurant le temps et le taux d'erreurs des utilisateurs lors de l'exécution de tâches spécifiques. Cela permet de savoir où et pourquoi vos visiteurs se perdent.
L’outil est idéal pour co-créer avec une approche « user centric » à distance (en non modéré) ou en présentielle. L’analyse automatique est vraiment intéressante.
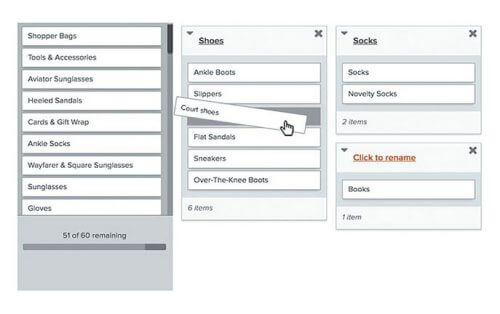
UserlynX

Popup liée à une série de question - UserlynX
UserlynX est une plateforme de tests non modérés (tests asynchrone). Les tests à distance non modérés permettent de savoir ce que font vos utilisateurs, ce qu’ils pensent et comment optimiser vos parcours pour plus de satisfaction et de performance. La méthodologie UX la plus rapide et la plus simple pour avoir des insights utilisateurs en condition réelle.
L’avantage est d’avoir un outil à la carte. Vous pouvez l’utiliser en totale autonomie ou vous pouvez choisir les options qui vous intéressent (recrutement BtoC ou BtoB sur leur panel ou sur vos fichiers, conception du protocole, analyse, synthèse vidéo, …) pour tester votre site ou votre application.
Vos utilisateurs naviguent sur l'interface que vous souhaitez tester; des pop up s'affichent pour donner des tâches et poser des questions à vos utilisateurs. Ainsi vous pouvez collecter des commentaires audio des utilisateurs, les vidéos de leur écran ou récupérer les réponses saisies dans un questionnaire. Idéal pour les études qualitatives ou quantitatives.
Vous pouvez tester plusieurs propositions sur votre cible (entre 2 parcours par exemple), faire le test des 5 secondes, faire un protocole de test sur-mesure, avoir des retours sur vos concurrents (benchmark), … UserlynX permet d’avoir des insights sur l’utilité, l’utilisabilité, l’ergonomie, le design, le contenu, …
Un des avantages d’UserlynX est que vous pouvez tout tester (site internet, app, wireframe, maquettes, prototype, pré-prod, vidéo, pdf, …). L’équipe est réactive et l’entreprise est Française, ce qui est, hélas, trop rare pour les outils UX.
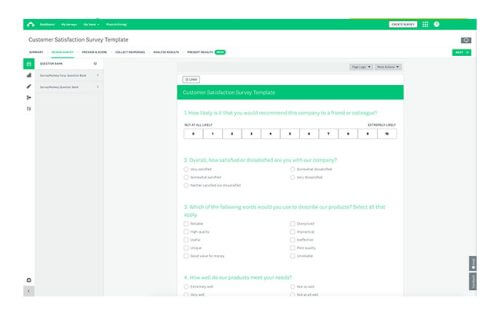
SurveyMonkey

Interface d'édition du sondage - survey monkey
SurveyMonkey est un outil de sondage en ligne qui permet de concevoir, de distribuer et d'analyser des enquêtes et des questionnaires.
- Création de sondages : SurveyMonkey permet de créer des sondages personnalisés à l'aide d'une variété de types de questions, notamment à choix multiple, avec des échelle de Likert, des ordres, et des questions ouvertes.
- Distribution de sondages : Les sondages peuvent être distribués via un lien direct, par e-mail ou intégrés à un site web. SurveyMonkey offre également des options pour limiter l'accès aux sondages et pour envoyer des rappels aux participants qui n'ont pas encore répondu.
- Analyse de sondages : Les résultats des sondages sont présentés sous forme de graphiques et de tableaux qui permettent d'analyser les réponses de manière claire et concise. SurveyMonkey offre également des outils pour filtrer et segmenter les résultats en fonction des critères choisis.
Les utilisateurs de SurveyMonkey peuvent utiliser ces fonctionnalités pour recueillir des données quantitatives et qualitatives sur une variété de sujets, tels que les opinions des clients, les préférences des consommateurs et les commentaires des employés. Les résultats peuvent être utilisés pour informer la prise de décision en matière de marketing, de conception de produits et de stratégies d'entreprise.
Les outils de conception UX / UI performants et collaboratifs
Miro

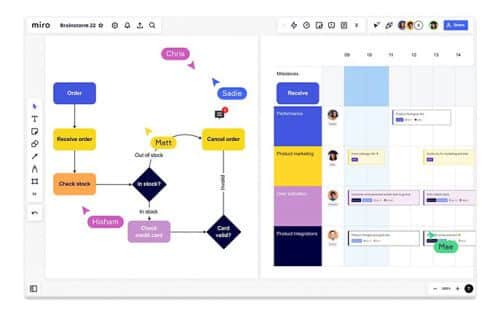
Tableau blanc en ligne collaboratif pour réunir les équipes - Miro
Miro est un outil de collaboration visuelle qui permet aux équipes de travailler ensemble sur des projets de manière efficace et en temps réel.
- Collaboration en temps réel : Miro permet à plusieurs utilisateurs de travailler sur un même projet en même temps. Les membres de l'équipe peuvent voir les modifications en temps réel, ajouter des commentaires et des notes, et collaborer sur des boards en direct.
- Tableau blanc virtuel : Miro offre un tableau blanc virtuel qui permet de créer des diagrammes, des flux de travail, des organigrammes, des mind maps, des wireframes et autres types de contenu visuel.
- Fonctionnalités de présentation : Miro offre des fonctionnalités de présentation en temps réel, qui permettent de présenter le contenu visuel directement dans l'outil et d'obtenir des commentaires en direct.
- Personnalisation : Miro permet de personnaliser les tableaux blancs virtuels en ajoutant des images, des vidéos, des notes, des formes, des icônes et des widgets pour répondre aux besoins spécifiques de chaque projet.
En résumé, Miro est une solution très flexible et puissante pour la collaboration visuelle, particulièrement adapté aux équipes de travail distribuées et aux projets qui nécessitent une communication visuelle pour améliorer l'efficacité et la compréhension. Idéal pour les ateliers de travail collaboratifs et d’idéation à intégrer dans le processus de conception.
Figma

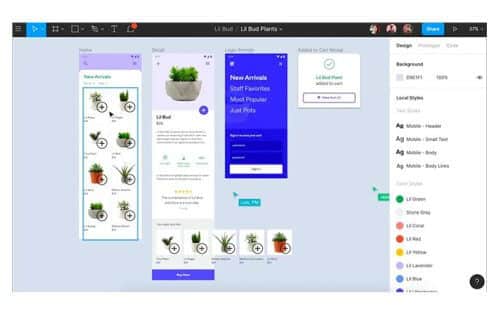
Prototypage et de design collaboratif - figma
Figma est un outil de conception d'interface utilisateur (UI) et d'expérience utilisateur (UX) basé sur le cloud (appartenant maintenant à Adobe). Il permet aux concepteurs et aux équipes de collaborer en temps réel sur des projets de conception d'interface utilisateur et de prototypage.
Voici quelques raisons pour lesquelles vous pourriez choisir Figma :
- Collaboration en temps réel : permet à plusieurs utilisateurs de travailler sur un même projet en même temps pour concevoir des maquettes. Les membres de l'équipe peuvent voir les modifications en temps réel, ajouter des commentaires et des notes, et collaborer sur des maquettes en direct.
- Fonctionnalités de prototypage : permet de créer des prototypes interactifs pour tester l'expérience utilisateur (UX) et la navigation du site web ou de l'application mobile.
- Bibliothèques de design : permet de créer et de gérer des bibliothèques de composants, ce qui facilite la réutilisation d'éléments de design et garantit une cohérence dans l'ensemble de l'interface utilisateur. Il est possible de créer et mettre à jour son design system.
Dans l'ensemble, Figma est un outil très puissant pour la conception d'interface utilisateur et d'expérience utilisateur, ainsi que pour la collaboration en temps réel. Il est particulièrement adapté aux équipes de conception distribuées et aux projets de conception complexe pour faire des prototypes des maquette graphique (et facilement responsive). L'outil d'UX Design indispensable pour offrir une expérience utilisateur réussie.
Zeplin

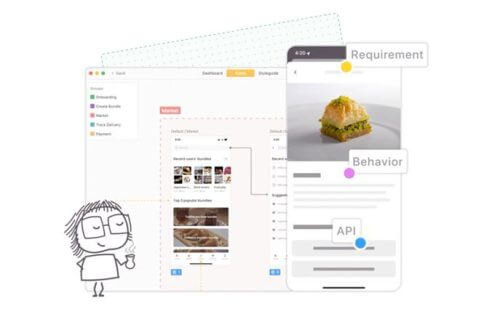
Centralisez les conceptions et la documentation - zeplin
Zeplin est un outil de collaboration pour les équipes de conception et de développement. Il permet aux concepteurs de transférer facilement les maquettes UX et UI directement dans Zeplin, afin que les développeurs puissent accéder aux spécifications de conception et aux assets nécessaires pour le développement.
- Transfert facile des designs : Zeplin permet de transférer facilement les designs de l'outil de conception (comme Figma, Sketch ou Adobe XD) dans Zeplin, ce qui permet aux développeurs d'accéder aux spécifications de conception et aux assets nécessaires pour le développement.
- Collaboration en temps réel : Zeplin permet à plusieurs membres de l'équipe de travailler sur un même projet en temps réel. Les membres de l'équipe peuvent voir les modifications en temps réel, ajouter des commentaires et des notes, et collaborer sur des designs en direct.
- Exportation automatique des assets : Zeplin permet d'exporter automatiquement les assets nécessaires pour le développement (comme les images, les icônes, les polices de caractères, etc.), ce qui facilite le travail des développeurs.
En résumé, Zeplin est un outil très utile pour la collaboration entre les équipes de conception et de développement, car il permet de transférer facilement les designs et les spécifications de conception, d'exporter automatiquement les assets nécessaires pour le développement, de collaborer en temps réel et de gérer les bibliothèques de design.
Les outils UX de suivi et d’optimisations
Analytics

Interface google analytics
Un dashboard google analytics est un outil de visualisation de données qui permet de suivre et d'analyser les performances et les tendances clés d'un site ou d’une app. Il fournit un aperçu rapide et facile à comprendre de l'activité et des résultats, permettant aux utilisateurs de prendre des décisions éclairées en temps réel.
Les tableaux de bord analytics peuvent contenir une variété de métriques, telles que le trafic, les conversions, le taux de rebond, le temps passé sur le site, le nombre de pages vues, les sources de trafic et les comportements d'utilisateur.
L'objectif principal d'un tableau de bord analytics est d'aider les équipes à prendre des décisions plus informées en temps réel, en identifiant rapidement les tendances, les opportunités et les défis. En fournissant un accès facile et rapide aux données, les tableaux de bord analytics peuvent aider les équipes à surveiller les résultats de leurs campagnes et à apporter des ajustements en temps réel, ce qui peut améliorer l'efficacité et l'efficience des opérations.
En résumé, un dashboard analytics est un outil essentiel pour toute entreprise ou organisation qui cherche à améliorer sa performance en ligne en offrant une vue d'ensemble rapide et facile à comprendre la data.
Clarity

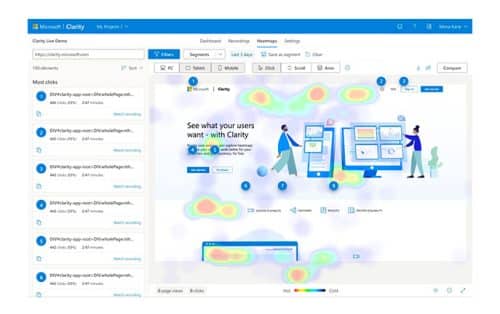
Heatmaps pour analyser le comportement des utilisateurs - microsoft clarity
Clarity est un outil (de Microsoft) de suivi de l'expérience utilisateur qui vous permet de voir comment les utilisateurs interagissent avec votre site. Il utilise une technologie de cartographie de chaleur (heatmap) pour vous montrer les zones les plus chaudes de votre site, c'est-à-dire les parties les plus cliquées par les utilisateurs. Il vous permet de suivre les comportements des utilisateurs sur votre site. Vous pouvez l’utiliser pour enregistrer les sessions d'utilisateurs et obtenir des données sur la manière dont ils naviguent sur votre site, les pages qu'ils visitent et les actions qu'ils effectuent.
- Suivi de l'expérience utilisateur : Clarity permet de suivre l'expérience utilisateur en temps réel, ce qui permet de comprendre comment les utilisateurs interagissent avec une interface. Il offre des informations détaillées sur la façon dont les utilisateurs naviguent sur un site web ou une application, y compris les clics, les mouvements de souris, le scroll, la durée de visite, etc.
- Enregistrement de session : Clarity permet d'enregistrer les sessions utilisateur, ce qui permet de revoir l'expérience utilisateur et de comprendre les problèmes rencontrés. Il offre également la possibilité de filtrer les sessions en fonction de certains critères, tels que le comportement des utilisateurs, les erreurs rencontrées, etc.
- Intégration avec d'autres outils : Clarity peut être intégré à Google Analytics.
En résumé, Clarity est un outil d'analyse d'expérience utilisateur très complet qui permet de suivre l'expérience utilisateur, de visualiser les données de manière claire et concise, de générer des heatmaps et d'enregistrer des écrans pour comprendre ce que font vos visiteurs. Mois connu qu'Hotjar, cet outil est vraiment excellent.
VWO

Exécuter de puissants tests A/B, multivariés, multi-appareils et multi-pages - vwo
VWO (Visual Website Optimizer) est une plateforme d'optimisation de l'expérience utilisateur qui permet aux entreprises d'améliorer la conversion de leurs sites web et applications mobiles et pour concevoir les parcours et le design le plus performant.
- Tests A/B et multivariés : VWO permet de tester différentes variantes de pages ou d'éléments de page (par exemple, différents titres, couleurs, images) pour déterminer quelle variante fonctionne le mieux en termes de taux de conversion. Vous pouvez créer des tests A/B simples ou des tests multivariés plus complexes pour tester plusieurs variantes en même temps.
- Personnalisation : VWO permet de personnaliser les expériences utilisateur en fonction de leur comportement, de leurs intérêts et de leur historique de navigation. Vous pouvez créer des variations de page pour des segments spécifiques d'utilisateurs (par exemple, les visiteurs en provenance de campagnes publicitaires spécifiques) et afficher des messages ou des offres personnalisées pour ces segments.
- Tests de formulaire : VWO permet de tester les formulaires sur votre site web ou application mobile pour déterminer lesquels fonctionnent le mieux en termes de taux de conversion. Vous pouvez tester différents formats de formulaire, différents champs et différentes étapes pour optimiser la conversion.
En résumé, VWO est une plateforme d'optimisation de l'expérience utilisateur complète qui permet de tester et d’analyser dans une véritable approche CRO (conversion rate optimization).
La conclusion :
En utilisant ces outils UX design centrés sur l’utilisateur, vous pouvez obtenir une meilleure compréhension de l'expérience client et prospect sur votre site ou votre application, identifier les points à améliorer et designer les parcours les plus performants. N'oubliez pas que l'expérience utilisateur est un élément clé de la performance de votre site et qu'il est important de la suivre et de l'améliorer de manière régulière. En utilisant ces outils UX et CRO, vous pouvez prendre les bonnes décisions pour améliorer l'expérience utilisateur sur votre site Web ou votre application en vous appuyant sur de la data et/ou sur des retours utilisateurs.
A voir également vos besoins d’outils de design collaboratifs entre ergonomes, graphistes, webdesigners, développeurs, …
Il est également important de choisir les outils UX qui conviennent le mieux à vos besoins et à votre budget. Prenez le temps de faire des recherches et de comparer les différents outils avant de vous décider pour celui qui convient le mieux à votre projet. Et après c’est votre utilisation qui fera la performance. Il est donc important de les utiliser régulièrement.
A lire : Découvrez d'autres astuces et conseils sur l'UX et les tests utilisateurs